Erste Schritte mit ASP.NET Core 3
ASP.NET Core 3.0
Ein Vorteil von ASP.NET Core liegt darin, dass die Entwicklung von .NET Projekten mit der Einführung der CLI Tools nicht mehr vom Betriebssystem oder der verwendeten Entwicklungsumgebung abhängig ist. Nach dem Download und der Installation des .NET Core 3.x SDK für das zu verwendende Betriebssystem kann es auch schon los gehen mit dem ersten Projekt. Die folgenden Schritte gehen von Windows 10 (64Bit) als Betriebssystem, der Nutzung der PowerShell und VS-Code als Editor aus.
Ein neues Projekt anlegen
Zunächst wird ein Arbeitsverzeichnis benötigt, z.B. C:\work.
- Öffnen Sie die PowerShell und erstellen Sie das Arbeitsverzeichnis mit
mkdir c:\work. - Navigieren Sie anschließend in dieses Verzeichnis mit
cd C:\work. - Prüfen Sie ob .NET Core korrekt installiert ist, indem Sie
dotnet --versioneingeben. Die Ausgebe sollte eine Versionsnummer mit 3 beginnend ausgeben. - Erstellen Sie das ASP.NET Core Projekt unter Verwendung der CLI. Geben Sie dazu
dotnet new web -n MyFirstAspNetCore -o my-first-asp-net-coreein. Beachten Sie, dass der NameMyFirstAspNetCorein PascalCase geschrieben und der Name für den Ordner in kebab-casemy-first-asp-net-coregeschrieben wurde. - Öffnen Sie das erstellte Verzeichnis mit Visual Code.
Hinweis: dies kann direkt mit Hilfe der Eingabe
code .\my-first-asp-net-coreaus der PowerShell heraus erfolgen. - Die PowerShell wird nicht mehr benötigt und kann erst mal geschlossen werden.
-
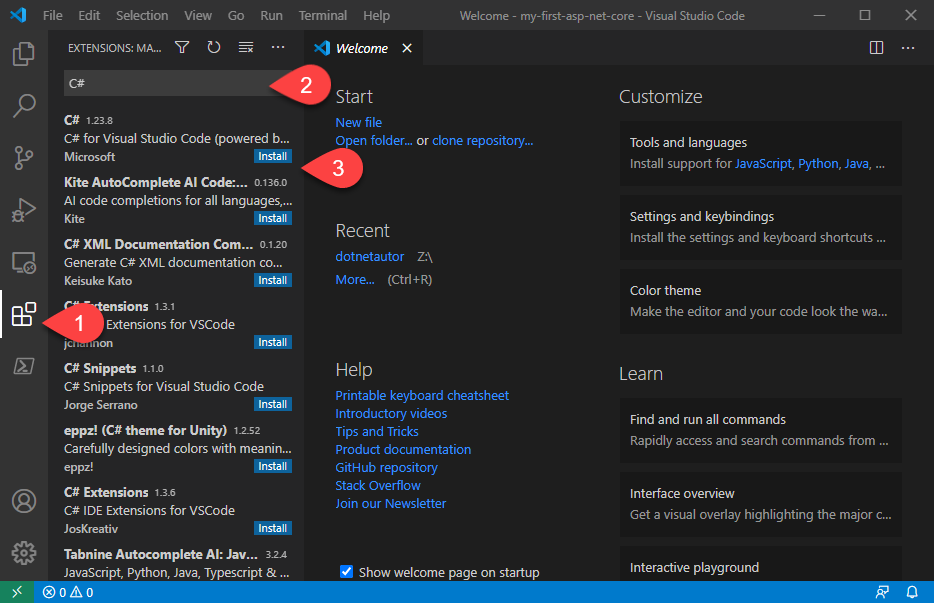
Wenn dies der erste Start von VS-Code mit einem ASP.NET Core oder .NET Code Projekt ist muss ggf. noch das C# Plugin installiert werden. Navigieren Sie dazu auf das Plugin Menu (1), suchen Sie anschließend nach C# (2) und installieren Sie das Plugin (3).

-
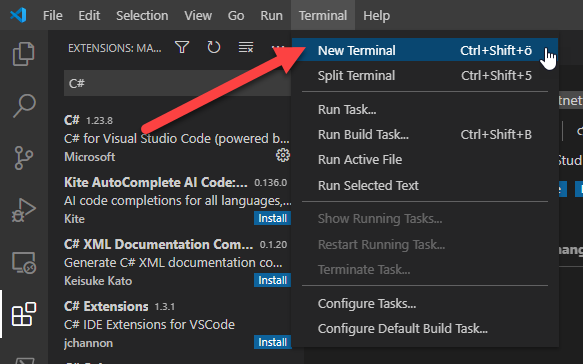
Öffnen Sie die PowerShell aus VS-Code heraus. Verwenden Sie hierzu die Tastenkombination
CTRL-öoder das Menu mitTerminal->New Terminal.
-
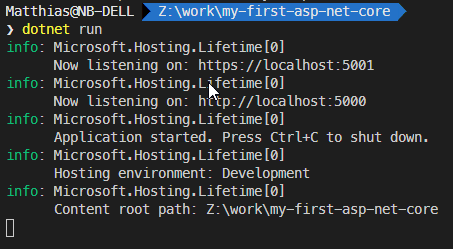
Geben Sie
dotnet runin dem Terminal ein.
-
Öffnen Sie Ihren Browser mit der Adresse
http://localhost:5000
